
NFT Drop
Allow users to claim tokens under the criteria of claim conditions to receive ERC721 NFT(s).
ERC721
Custom Claim Conditions
Author
 thirdweb.eth
thirdweb.eth
This template is using
NFTDrop ContractGet started
Kick start your project by copying this command into your CLI.
npx thirdweb create --template erc721
Overview
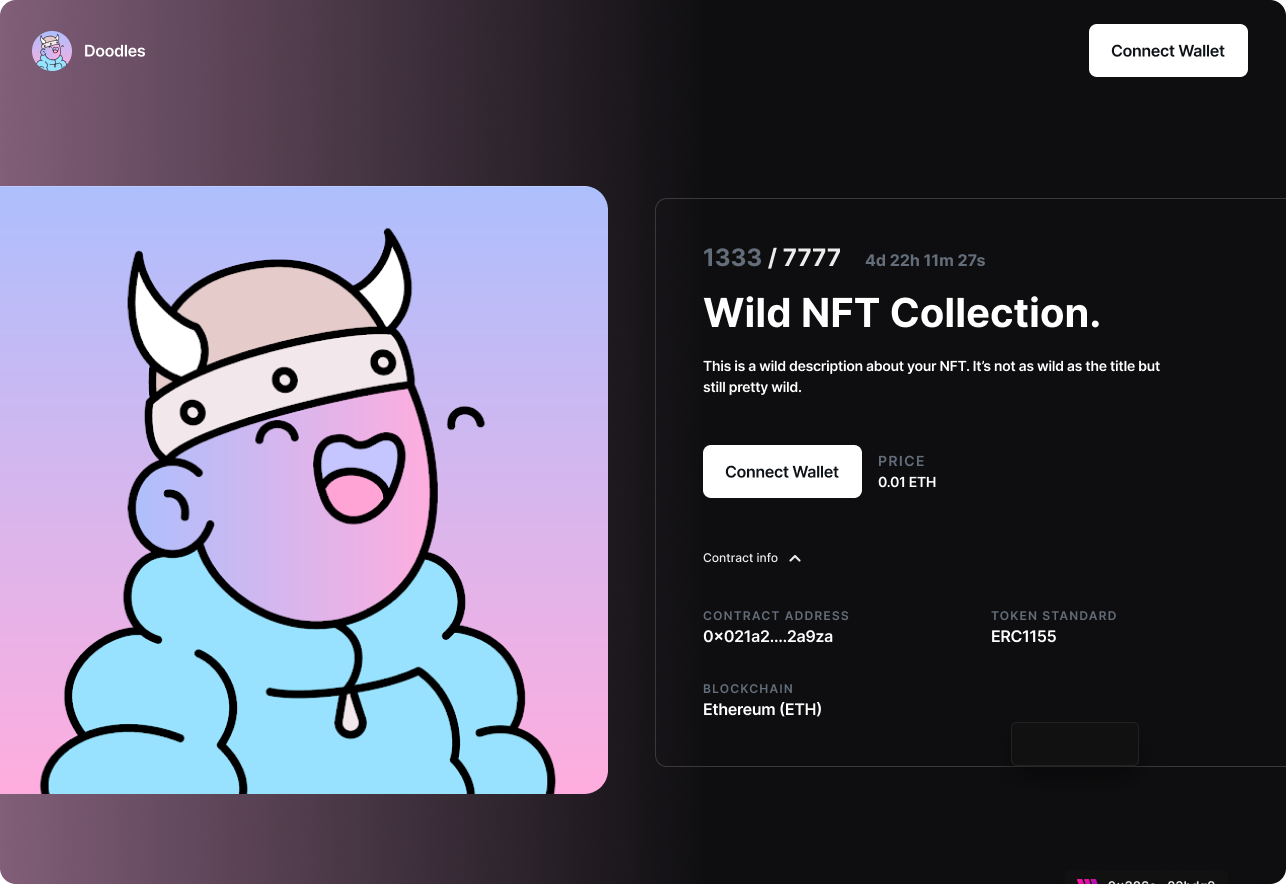
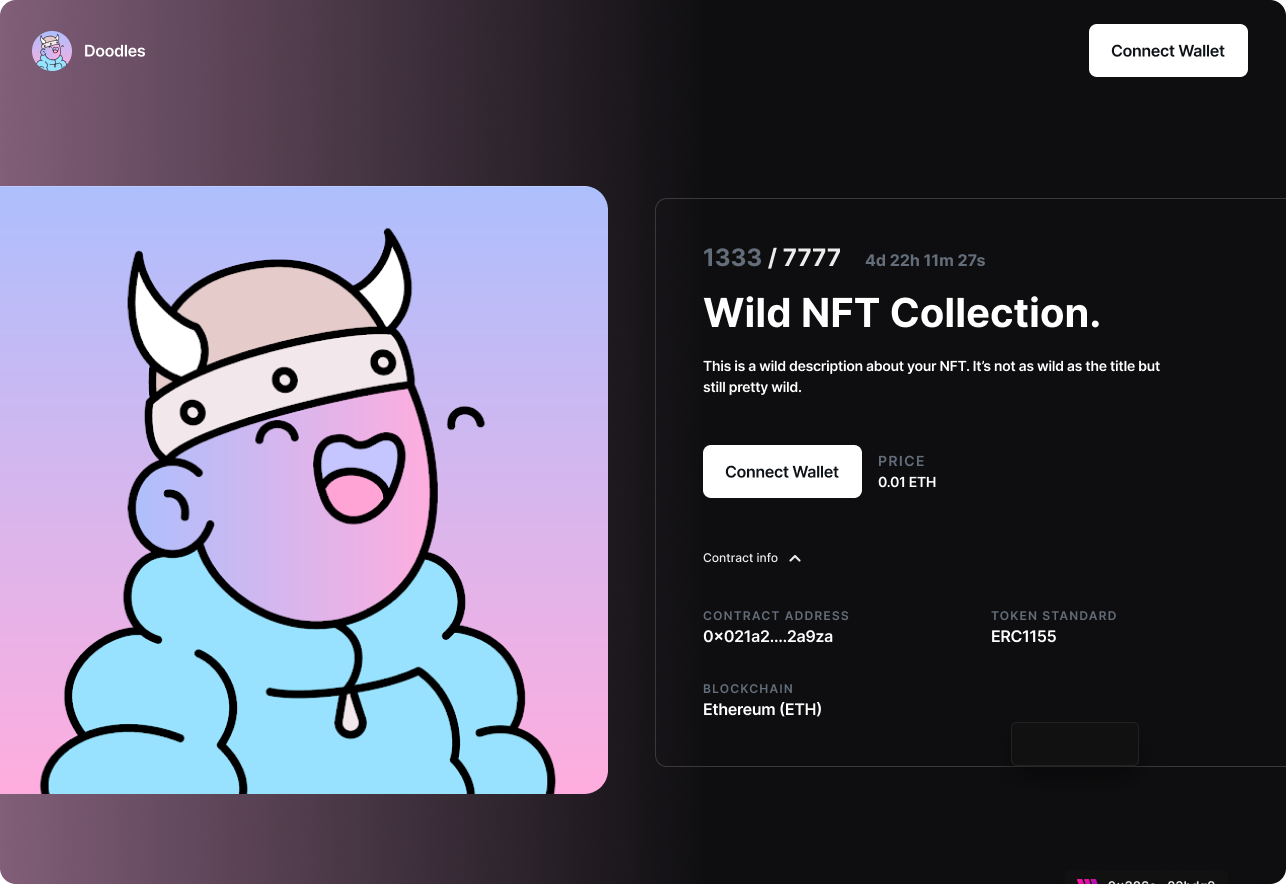
A web and mobile friendly page for users to claim NFTs from a smart contract implementing ERC721Claimable, such as the NFT Drop.
- Built with our React SDK.
- Uses Vite, TypeScript, and Tailwind.
- Render NFT metadata with the NFT Renderer UI Component.
- Configure wallet options with the Connect Wallet Button UI Component.
- View contract metadata such as the name, remaining & total supply, description, etc.
- Claim NFTs from the smart contract under the criteria of claim phases.
- Compatible with all EVM chains.
Running locally
Deploy a new NFT Drop or import your existing one using the dashboard.
Configure your smart contract address and chain name in the consts/parameters.ts file.
Run the application from the command line:This will make the application available to preview at http://localhost:3000.
Configure your smart contract address and chain name in the consts/parameters.ts file.
Run the application from the command line:
npm run dev